In this lesson, we will look at how to use the shape tools and pencil to draw our basic shapes in illustrator. But before we start, we will look at how to select a basic shape so that you have no problems in selecting and editing shapes in Illustrator.
Selection Tools
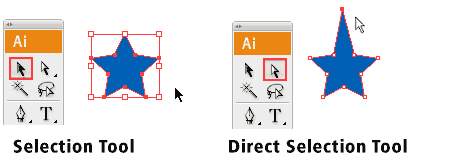
There are 2 types of selection tool in Illustrator used for selection objects.
Selection Tool: Used for selecting and moving a shape. It can also be used to resize a shape.
Direct Selection Tool: Selects a single anchor point instead of the whole shape. Used for editing anchor point of a shape. Click once on a point to select and hold Shift to select multiple anchor points.
Direct Selection Tool: Selects a single anchor point instead of the whole shape. Used for editing anchor point of a shape. Click once on a point to select and hold Shift to select multiple anchor points.

Shape Tools
Now we will move on to the Shape Tools. When you go to the Tool Palette and hold the Rectangle Tool, a list of shape tools will expand out for you to pick. We will start with the default Rectangle Tool.

Understanding Fill & Stroke
Click and drag out a Rectangle as shown. By default, it has a white fill and black stroke. (Stroke is the border of the shape)

Changing Fill Color
Let’s start changing the fill color for the rectangle. Double click the Fill from the Tool Palette. It will pop up the Color Picker. Drag the slider to blue and select a deep blue color. Click Ok after that.

Removing Stroke
Click the Stroke in the Tool Palette once to swap it above Fill. Click the None icon boxed up in red to set the Stroke to None. The black stroke will disappear.
Constrain Proportions
To draw a perfect square, we will select the Rectangle Tool. Hold Shift and drag to draw a square. Same for the circle, we will select the Ellipse Tool and hold Shift to drag out a circle. The same method is for the Star.

Resizing Shapes
To resize shapes, select the shape using the Selection Tool and a bounding box will appear. Drag the corner anchor point to resize it. To constrain to proportion while resizing, hold Shift as you resize. Also hold Alt/Option if your want to resize from the same position.
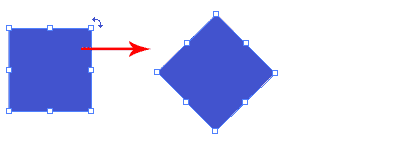
Rotating Shapes
Select the shape with the Selection Tool and a bounding box will appear. Move your cursor near the anchor corner and a rotation icon will icon, click and turn it to rotate the square. To snap at 45 degrees increment, hold Shift and turn.
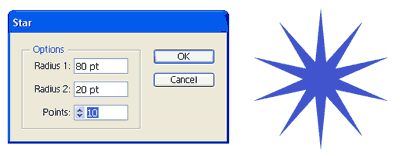
More Options for Shape Tools
Select the Star Tool. Click once on the artboard and an option will pop up. Enter the same values below and click Ok. It will draw a star burst shape. This method can be used to bring out more options for shape tools.

Drawing with Pencil Tool
We can quickly draw shapes and lines quickly using the Pencil Tool. We will show you some of the tricks in drawing smooth and fluid lines.
Drawing a Line
Select the pencil tool and click and drag to draw a free hand line drawing.

Closing Paths with Pencil Tool
To close a path, hold Alt/Option as your Pencil Tool reaches the start point. A circle icon will appear next to the Pencil Tool to indicate path closure.

Smoothing Jaggy Lines
Normally when you draw with the Pencil Tool, the path looks jaggy. To smoothen the parts that are jaggy, simply hold Alt/Option to turn the Pencil Tool to Smooth Tool. Then draw over the the area of the lines which you would like to smoothen.

Reshaping Path
To reshape a path, make sure your path is selected and use the Pencil Tool to redraw the parts you would like to reshape. Note that the start and end path must be close to the original path to make it work.
Pencil Tool Preferences
You can turn on the Pencil Tool Preferences by double clicking on the Pencil Tool. You can change the fidelity and smoothness to find a combination that works for you.
Fidelity: Determines how close the path is drawn to your mouse movement. Set it at a higher fidelity if your not good at drawing with your mouse.
Smoothness: The higher you set for smoothness, the less anchor point it produces. Thus, producing a smoother line.
As I said, You can turn on the Pencil Preferences by double clicking on the Pencil Tool.
As I said, You can turn on the Pencil Preferences by double clicking on the Pencil Tool.









 About
About Tags
Tags Popular
Popular




0 comments:
Post a Comment
We’re eager to see your comment. However, Please Keep in mind that comments are moderated manually by our human reviewers according to our comment policy, and all the links are nofollow. Using Keywords in the name field area is forbidden. Let’s enjoy a personal and evocative conversation.