Inspired by recent events in space exploration and discoveries, we’ll go through an exciting process and create trendy flat-style space icons with long shadow effects in Adobe Photoshop, using simple shapes and path operations. Let’s dig in!
1. Make a Space Rocket Icon
Here is the palette sample that we'll be applying to our shapes. I selected faded colors to create a retro effect, which makes a nice combination with flat-style images. You can save this palette to your computer, open it in Photoshop, and pick the color directly from it with the Eyedropper Tool (I) or in the Fill panel for the basic shapes.

Step 1
First of all, let’s create the base. Our icons are going to be round, so choose theEllipse Tool (U) from the basic shapes in the Tools panel. Click on your Artboard to call out the pop-up options menu and set the Width and Height of your icon base to512x512 px. Now we have an even circle. Let’s fill it with dark blue color, reminiscent of deep space. Still with the Ellipse Tool (U) selected, find the control panel above and click the Fill button. There you can select one of the default swatch colors or set your own color if you click on the multi-colored square icon in the pop-up Fill menu.

Step 2
Now we need to create the rocket base. Start by placing a squashed white ellipse in the middle of your icon. Take the Direct Selection Tool (A) and click on the edge of the created ellipse to make its path and anchor points visible. Switch to the Convert Point Tool (you can find it in the same menu as the Pen Tool (P)) and click on the upper anchor point to make it a sharp angle.

Step 3
Keeping the rocket base selected, go to Path Operations in the shape control panel above, and select Intersect Shape Areas. Then take the Rectangle Tool (U) and draw a rectangle, overlapping most of the rocket, but leaving a small piece at the bottom. As a result of this operation, everything outside the boundaries of the rectangle will become invisible. This way we cut off the bottom part of the rocket.

Step 4
Let’s make one half of our rocket slightly shadowed. Firstly, turn on the Smart Guides in View > Show > Smart Guides; they will help you to place your shapes in the proper positions. Continue by making a rectangle of a light-grey color and put it above the rocket, covering its right side.

Step 5
Now we need to hide those parts of the rectangle outside the rocket base. This might seem a little tricky at first, but you just need to do the following actions in the right order.
First of all, hold down the Control key and click on the rocket layer in your Layerspanel. Once you do that, you’ll see the marching ants selection along the boundaries of your rocket. Now, all you have to do is to select the grey rectangle layer and click the Add a mask icon in the bottom panel of the Layers panel. This way you create a mask, linked to your layer, which hides all the unneeded parts outside the selection.

Step 6
Take the Ellipse Tool (U) and add an even circle, forming the illuminator of our rocket. Let’s also create the inner part of it, the glass itself. Press Control-J to duplicate the illuminator layer. Now press Control-T to transform the shape. Head to the control panel above and reduce the Width and Height of the circle to 70%.

Fill the inner part of the illuminator with a pale greyish-blue color, preserving the retro style of our color palette, and add an injector at the bottom of our rocket with theRounded Rectangle Tool (U).

Step 7
Let’s add the fins to our rocket, making it more detailed. Start by forming an even circle of a faded-red color and drag its bottom anchor point down with the Direct Selection Tool (A), extruding the shape. Then click it with the Convert Point Tool, making it sharp.

Step 8
Press Control-T, rotate the fin slightly, and place it behind the rocket. Then pressControl-J to duplicate the fin and go to Edit > Transform Path > Flip Horizontal.Hold down the Shift key to move the mirrored shape along the horizontal axis to the other side of the rocket.

Step 9
Add the third fin in the front part of our rocket and squash it with Free Transform (Control-T).

Step 10
Now we need to apply a trendy long-shadow effect to our icon. Start forming a shadow by creating a black rectangle and lowering its Opacity down to 50% in theLayers panel for more convenience. Rotate the rectangle by 45 degrees in Free Transform mode (Control-T).

Expand the rectangle to cover the rocket, as shown in the screenshot below.

Step 11
Move on and place the rectangle behind the rocket. Now we need to remove those parts of the rectangle which are outside the left half of our rocket. Grab the Add Anchor Point Tool (in the same menu as the Pen Tool (P)), and add a couple of anchor points to the black rectangle. Place one of them at the point where the rectangle touches the bottom tip of the left fin, and the second one at the intersection point of the rectangle and the right half of our rocket.
Now we can move the remaining anchor points with the Direct Selection Tool (A), hiding them behind the rocket.

Step 12
Here is another easy way to hide the unneeded parts of the shadow, which are outside the icon base. Select the shadow shape layer and, holding down the Alt key, move the mouse cursor over the icon base layer. Once you see the cursor change to a tiny square with an arrow, click the layer, thus creating a Clipping Mask.
Select the shadow, switch to the Rectangle Tool (U), and change the fill color of our shadow to a linear gradient from black to white. Switch the Blending Mode of the shadow to Multiply in the top part of the Layers panel, so that the shadow blends nicely with the icon base.

Step 13
Let’s add a few minor details to our rocket, making it more whimsical. Take theEllipse Tool (U) and place a red ellipse over the top part of the rocket. Select both the created ellipse and the basic rocket part and, while the Ellipse Tool (U) is selected, right-click to call out the context menu. Use the Unite Shapes at Overlapfunction to hide the unneeded parts, forming a rocket tip. Finally, add a simple highlight to the glass of the rocket, using a lighter blue color.

Finish up with the rocket by spreading some pale yellow stars over the circled base, adding depth to our space icon.

2. Render a Flat Striped Planet Icon
As we're now acquainted with some simple Photoshop functions and basic shape operations, we can speed up the process, as we’ll be using similar techniques. Let’s move on to our next icon: a planet with an asteroid belt.
Step 1
Start by making an even circle of a pale yellow color for the base of the planet. Move on and create a group of narrow stripes above the planet with the Rectangle Tool (U), varying their width and color. You can group the stripes (select them and pressControl-G) and rotate the stripes group a bit, to add some dynamics to our planet.

Step 2
Now we need to get rid of the unneeded parts. Select the planet base; take theEllipse Tool (U) and right-click on our icon. Choose Make Selection in the context menu and click OK in the Make Selection pop-up window, leaving the options as default.

When you get the marching ants selection on the planet, select the stripes group and click the Add a mask icon in the bottom part of the Layers panel, hiding the unneeded parts inside the mask.

Step 3
Let’s add some dimension to our planet by putting a simple shadow on its right side. Duplicate the basic planet shape and put this layer on top of the other layers, moving the shape up and to the left. Select both circled shapes and use the Subtract Front Shape function. Switch the Blend Mode of the created shape to Screen and set theOpacity to 40%, making the planet lighter and thus creating a shadow at its right edge.

Step 4
Let’s add the asteroid ring around the planet. Make a squashed ellipse and enable the Subtract Font Shape path operation. Then make another ellipse of a smaller size above the first one, thus forming a hole.

We need to delete the part of the ring overlapping the planet, making it hidden behind the basic planet shape. Start by adding an ellipse, covering the top of the planet and a part of the ring, which we want to hide (the red stroke shape in the screenshot). Select both the created ellipse and the basic planet shape and Unite Shapes at Overlap, creating a “cap” on top of the planet.

Step 5
Right-click on the red stroke shape and Make Selection. Then go to Select > Inverse.

Keeping the selection, click the ring layer and Add a mask to hide the unwanted part of it.

Step 6
Add a flat shadow to the icon using the same technique as in the rocket icon.

Finally, speckle the stars around the planet.

3. Create a Radio Telescope With Antenna
Step 1
Start by making a black circle. The color doesn’t matter, as we won’t need the circle itself. Put a red rectangle above the circle, covering half of it. Make Selection of the circle shape and put the rectangle into a mask, hiding the unneeded parts outside the circle. Now we can delete the black circle, leaving only the red part.

Fill the bottom part of the created shape with a darker red color, making the radio telescope base more detailed.

Step 2
Let’s add an antenna to our radio telescope. Firstly, put a squashed elliptical shape over the right side of the basic telescope shape, forming its inner part and adding dimension. Move on and form a triangle from a 3-sided polygon with the help of thePolygon Tool (U), and fill it with lighter grey color. Extend the shape, making the antenna thinner, and put a small circle on its tip.

Step 3
Rotate the telescope slightly so that it looks up, tracking space signals. Add another grey triangle for the foundation. Cut out the smaller triangle inside of it with theSubtract Front Shape function.

Step 4
Finish up with the radio telescope by forming a long shadow and adding a group of stars to our icon.

4. Make a Funny UFO Icon
Step 1
Start forming the upper part of the UFO by creating an even circle. We need to delete the bottom of the circle by creating an ellipse above and choosing Unite Shapes at Overlap.

Step 2
Add a reflection to the glass part and add a flying saucer part, consisting of two red ellipses one above the other, with a narrow grey footing.

Step 3
Make the UFO more detailed by adding a light circle in the bottom and a few yellow bulbs on the saucer part.

Finish forming the icon by adding a shadow and a group of stars.

5. Render a Tripod Telescope Icon
Step 1
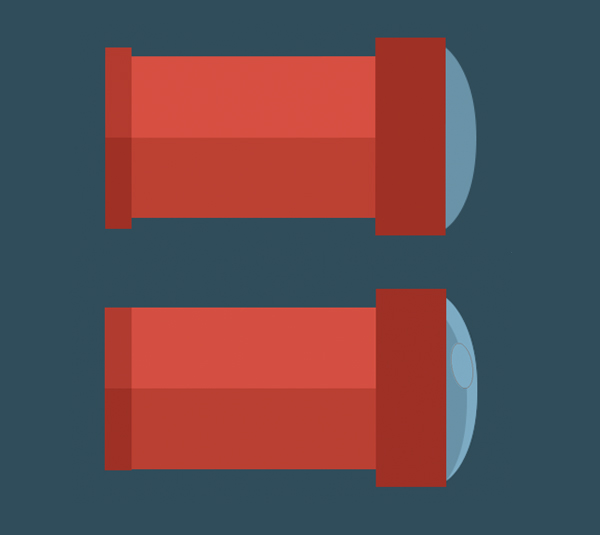
A telescope consists mostly of an extruded tube, so let’s start by forming a narrow rectangle for the base of our telescope. Duplicate the shape (Control-J) and squash the upper layer with Free Transform (Control-T). Fill the bottom part of the telescope with darker red color, forming a gentle shadow.

Step 2
Add a front part of the tube and form a lens by adding a squashed greyish-blue ellipse. Make its upper and lower anchor points sharp by clicking them with theConvert Point Tool.

Place the lens behind the tube by clicking Control-Shift-[ and add simple reflections of lighter blue.

Step 3
Form the eyepiece of our telescope by combining two narrow grey rectangles. Pick the Rounded Rectangle Tool and add thin tripod legs, supporting the telescope.

Rotate the legs and add small bridging details in a darker grey color.

Step 4
Rotate the body of our telescope so that it looks upwards, at the stars. Finish up by adding a long shadow and a group of stars.

6. Draw the Crescent Moon & Clouds Icon
Step 1
Start forming a crescent moon by making an even circle of yellow color, and then add a smaller circle above, placing it in the upper right side of the basic moon shape. Use the Subtract Front Shape function to cut out a part of the moon, forming the crescent.

Step 2
Let’s start rendering a cloud from a blue circle. Add another circle of a smaller size and a couple more, making the cloud fluffy. If the circles are on the different layers, select all of them and Unite Shapes in the context menu.

Step 3
Let’s cut off the lower part of the cloud by adding a narrow rectangle and using theSubtract Front Shape function to hide the bottom part, which is covered by the rectangle.

Step 4
Place another cloud behind the moon, making it slightly smaller to add some depth to our icon. Render a long shadow for every object of the icon and speckle the stars around the moon.

7. Add a Deep Space Background
Now that we have all the icons finished, let’s add a darker greyish-blue background layer behind them and put some lighter ellipses here and there for the stars, varying their size and position. Finally, place a few stripes with the Rounded Rectangle Tool at the edges of the Artboard, making the layout more stylish.

Houston, We Have No Problems!
Great job, guys! We’ve just finished making a set of trendy flat-style space icons with long shadows in Adobe Photoshop. I hope these path operations with simple shapes will help you in your future projects. Good luck!



 About
About Tags
Tags Popular
Popular




0 comments:
Post a Comment
We’re eager to see your comment. However, Please Keep in mind that comments are moderated manually by our human reviewers according to our comment policy, and all the links are nofollow. Using Keywords in the name field area is forbidden. Let’s enjoy a personal and evocative conversation.