Positioning of elements
With CSS positioning, you can place an element exactly where you want it on your page. Together with floats (see lesson 13), positioning gives you many possibilities to create an advanced and precise layout.
The following will be discussed in this lesson:
- The principle behind CSS positioning
- Absolute positioning
- Relative positioning
The principle behind CSS positioning
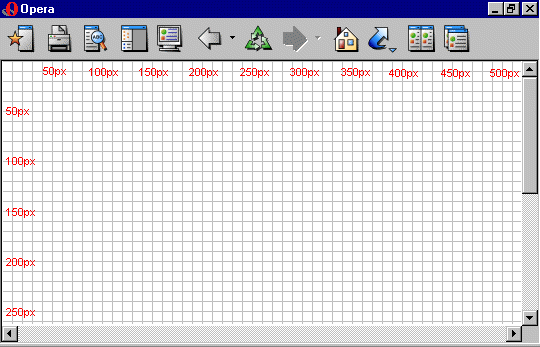
Imagine a browser window as a system of coordinates:

The principle behind CSS positioning is that you can position any box anywhere in the system of coordinates.
Let's say we want to position a headline. By using the box model (see lesson 9) the headline will appear as follows:

If we want this headline positioned 100px from the top of the document and 200px from the left of the document, we could type the following in our CSS:
h1 {
position:absolute;
top: 100px;
left: 200px;
}
The result will be as follows:

As you can see, positioning with CSS is a very precise technique to place elements. It is much easier than trying to use tables, transparent images or anything else.
Absolute positioning
An element which is positioned absolute does not obtain any space in the document. This means that it does not leave an empty space after being positioned.
To position an element absolutely, the
position property is set as absolute. You can subsequently use the properties left, right, top, and bottom to place the box.
As an example of absolute positioning, we choose to place 4 boxes in each corner of the document:
#box1 {
position:absolute;
top: 50px;
left: 50px;
}
#box2 {
position:absolute;
top: 50px;
right: 50px;
}
#box3 {
position:absolute;
bottom: 50px;
right: 50px;
}
#box4 {
position:absolute;
bottom: 50px;
left: 50px;
}
Relative positioning
To position an element relatively, the property
position is set as relative. The difference between absolute and relative positioning is how the position is being calculated.
The position for an element which is relatively positioned is calculated from the original position in the document. That means that you move the element to the right, to the left, up or down. This way, the element still obtains a space in the document after it is positioned.
As an example of relative positioning, we can try to position three pictures relatively to their original position on the page. Notice how the pictures leave empty spaces at their original positions in the document:
#dog1 {
position:relative;
left: 350px;
bottom: 150px;
}
#dog2 {
position:relative;
left: 150px;
bottom: 500px;
}
#dog3 {
position:relative;
left: 50px;
bottom: 700px;
}
The Tinder-Box
By Hans Christian Andersen
A soldier came marching along the high road: "Left, right -- left, right." He had his knapsack on his back, and a sword at his side; he had been to the wars, and was now returning home.
As he walked on, he met a very frightful-looking old witch in the road. Her under-lip hung quite down on her breast, and she stopped and said, "Good evening, soldier; you have a very fine sword, and a large knapsack, and you are a real soldier; so you shall have as much money as ever you like."
"Thank you, old witch," said the soldier.
"Do you see that large tree," said the witch, pointing to a tree which stood beside them. "Well, it is quite hollow inside, and you must climb to the top, when you will see a hole, through which you can let yourself down into the tree to a great depth. I will tie a rope round your body, so that I can pull you up again when you call out to me."
"But what am I to do, down there in the tree?" asked the soldier.
"Get money," she replied; "for you must know that when you reach the ground under the tree, you will find yourself in a large hall, lighted up by three hundred lamps; you will then see three doors, which can be easily opened, for the keys are in all the locks. On entering the first of the chambers, to which these doors lead, you will see a large chest, standing in the middle of the floor, and upon it a dog seated, with a pair of eyes as large as teacups. But you need not be at all afraid of him; I will give you my blue checked apron, which you must spread upon the floor, and then boldly seize hold of the dog, and place him upon it. You can then open the chest, and take from it as many pence as you please, they are only copper pence; but if you would rather have silver money, you must go into the second chamber. Here you will find another dog, with eyes as big as mill-wheels; but do not let that trouble you. Place him upon my apron, and then take what money you please. If, however, you like gold best, enter the third chamber, where there is another chest full of it. The dog who sits on this chest is very dreadful; his eyes are as big as a tower, but do not mind him. If he also is placed upon my apron, he cannot hurt you, and you may take from the chest what gold you will."
"This is not a bad story," said the soldier; "but what am I to give you, you old witch? for, of course, you do not mean to tell me all this for nothing."
"No," said the witch; "but I do not ask for a single penny. Only promise to bring me an old tinder-box, which my grandmother left behind the last time she went down there."
"Very well; I promise. Now tie the rope round my body."
"Here it is," replied the witch; "and here is my blue checked apron."
As soon as the rope was tied, the soldier climbed up the tree, and let himself down through the hollow to the ground beneath; and here he found, as the witch had told him, a large hall, in which many hundred lamps were all burning. Then he opened the first door. "Ah!" there sat the dog, with the eyes as large as teacups, staring at him.
"You're a pretty fellow," said the soldier, seizing him, and placing him on the witch's apron, while he filled his pockets from the chest with as many pieces as they would hold. Then he closed the lid, seated the dog upon it again, and walked into another chamber, And, sure enough, there sat the dog with eyes as big as mill-wheels.
"You had better not look at me in that way," said the soldier; "you will make your eyes water;" and then he seated him also upon the apron, and opened the chest. But when he saw what a quantity of silver money it contained, he very quickly threw away all the coppers he had taken, and filled his pockets and his knapsack with nothing but silver.
Summary
In the previous two lessons, you learned how to float and position elements. These two methods give you many opportunities to construct your pages without having to use some of the old-fashioned methods with tables and transparent images in HTML. Use CSS instead. It is more precise, gives you more advantages, and it is also far easier to maintain.







 About
About Tags
Tags Popular
Popular




0 comments:
Post a Comment
We’re eager to see your comment. However, Please Keep in mind that comments are moderated manually by our human reviewers according to our comment policy, and all the links are nofollow. Using Keywords in the name field area is forbidden. Let’s enjoy a personal and evocative conversation.